
"I’d use this. It’s good for someone like me who doesn’t have a lot of apps. I read books [to learn about history], so this is a good way to bridge the gap."- Test User



CONTEXTUAL INTERVIEWS- Observed how users interacted with AR apps
- Interviewed walking tour guides
- Discovered tourists' favourite tour experiences

USER TESTS- Tests informed 3 prototype design iterations
Revised tour structure from user feedback
- Expanded on-boarding for new users

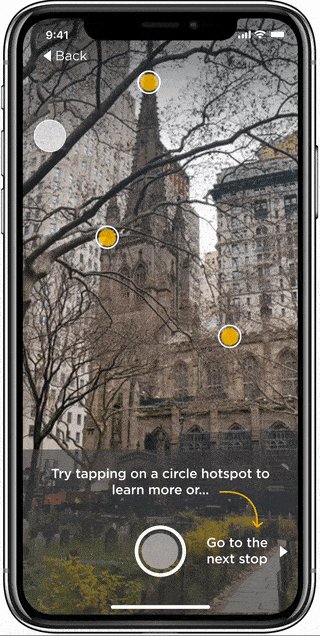
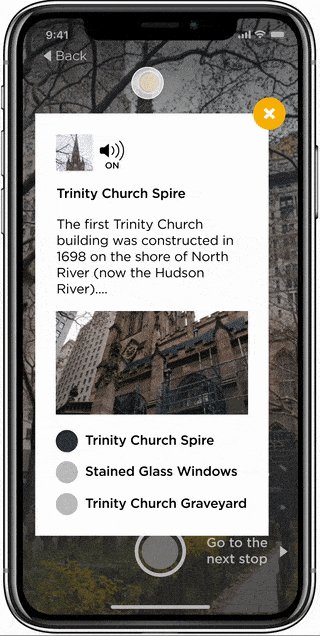
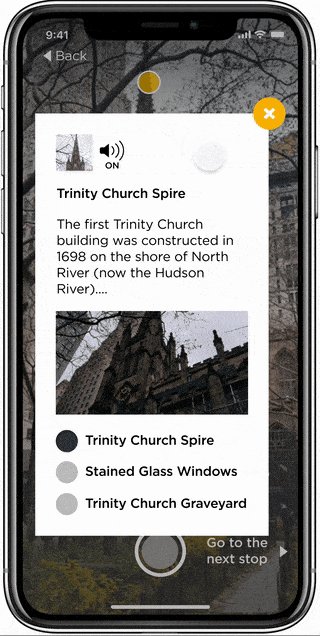
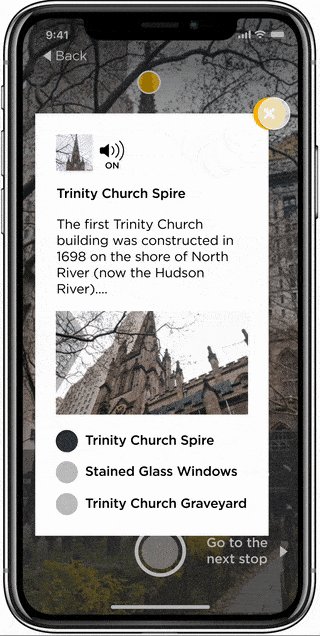
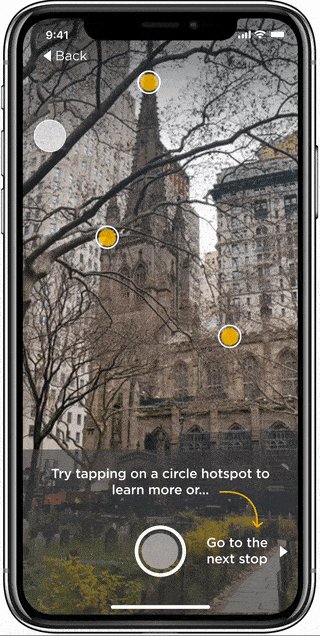
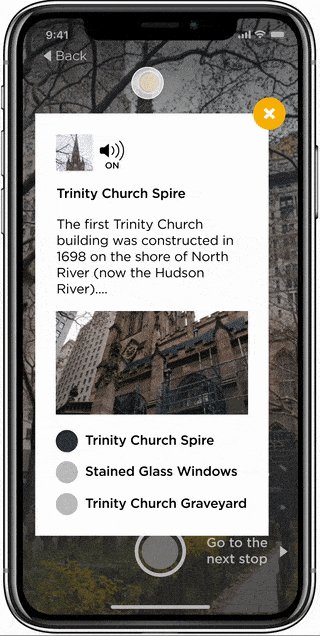
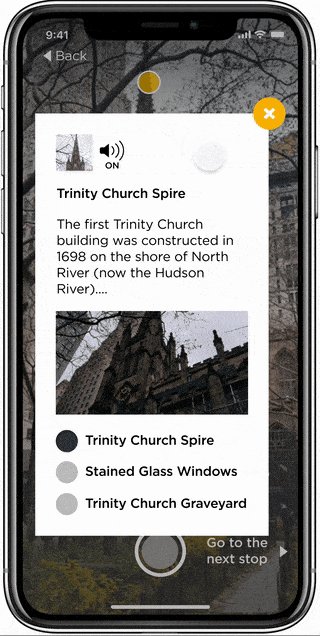
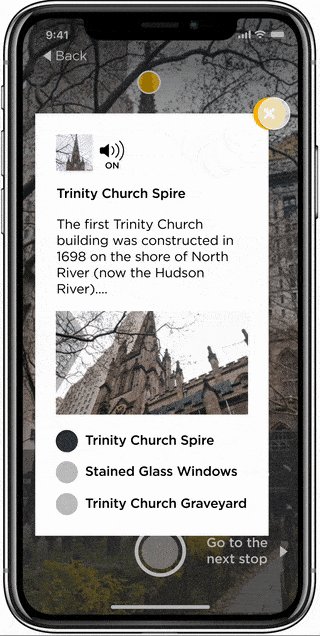
SCREENS- Including on-boarding, tour selection, rental,
navigation, and tour experience screens
- Created spec doc for developers



CONTEXTUAL INTERVIEWS
- Observed how users interacted with AR apps
- Interviewed walking tour guides
- Discovered tourists' favourite tour experiences
USER TESTS
- Tests informed 3 iterations of prototype designs
Revised tour structure from user feedback
- Expanded on-boarding for new users
SCREENS
- Including on-boarding, tour selection, rental,
navigation, and tour experience screens
- Created spec doc for developers














With very little resources and a lot of creativity, you can make incredibly robust prototypes and valuable user tests.
If you like what you see and want to work together, get in touch!
richard.l.lam@gmail.com
